「ゲームニクス」で考えるゲームの魅力 第三十七回 メッセージ表示
当コラムでは、「ゲームニクス理論」をもとに、なぜゲームがおもしろくなるのか、どうしてプレイヤーはゲームに夢中になってしまうのかを、おもしろおかしくご紹介していきます。
第三十七回のテーマは、ちょっと地味かもしれませんが「メッセージ表示」です。
筆者とサイトウ・アキヒロ先生の共著「ビジネスを変える『ゲームニクス』」では、「原則1-A:操作と入力の基本理論」の1つとして「原則1-A-⑧:文章表示の原則」を掲げています。
ゲーム中に表示される文章やデータが、もし何かしらの理由で読みにくくなっている場合は、プレイヤーに余計なストレスを与えることになり、モチベーションが大きく下がってしまいます。特に、コマンド入力方式のRPGやアドベンチャーゲーム、あるいはクイズゲームでは、プレイヤーが文字情報を読む機会が頻出するので「メッセージ表示」が極めて重要なポイントであると言えるでしょう。
以下、新旧さまざまなタイトルから、プレイヤーがより読みやすくなるよう工夫を凝らした「メッセージ表示」の数々をご紹介しましょう。今回も、どうぞ最後までご一読ください!
「ゲームニクス」とは?
現亜細亜大学教授のサイトウ・アキヒロ先生提唱による、プレイヤーが思わずゲームに夢中になる仕組みを理論・体型化したもの。
本稿では、「ゲームニクス理論」を参考に、ありとあらゆるゲームのオモシロネタをご紹介していきます。「理論」というおカタイ言葉とは正反対に、中身はとってもユルユルですので、仕事や勉強の休憩時間や車内での暇つぶしなど、ちょっとした息抜きにぜひご一読を!
ほんのわずかなスペースの有無で、読みやすさに雲泥の差が……
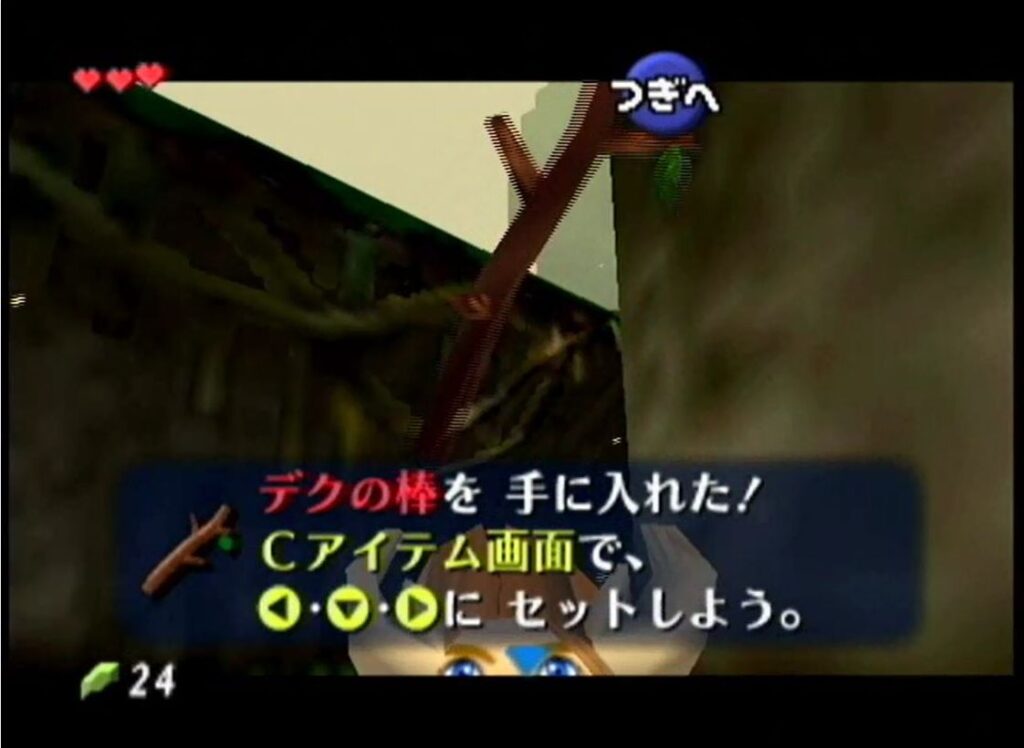
RPGやアドベンチャーゲームでは、謎を解く鍵となる人名や地名、アイテムを表示する際に、赤などの文字色に変えて強調することで、プレイヤーに大事なキーワードであることを明確に伝える演出が、古くから数多くのタイトルに導入されています。
以下の写真は、アクションアドベンチャーゲームの『ゼルダの伝説 時のオカリナ』(任天堂/1996年)です。本作では、新たに装備品やアイテムを入手すると、アイテム名や操作説明文の文字色を変えて表示します。しかも操作説明文の文字色は、対応するNINTENDO64用コントローラーのボタンと同じ色に合わせることで、プレイヤーがより覚えやすくなるように配慮しています。


© 1998-2011 Nintendo
文字色を変えずに「メッセージ表示」を読みやすくする手法のひとつにマルチカラム処理があります。カラムとは、文章幅または列を意味する言葉です。
例えば、以下の文章はどちらが読みやすいでしょうか?
「あいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほ」
「あいうえお かきくけこ さしすせそ たちつてと なにぬねの はひふへほ」
等間隔でスペースを空けた、すなわちマルチカラム処理をした2番目の文章のほうが、断然読みやすいことは誰の目にも明らかでしょう。
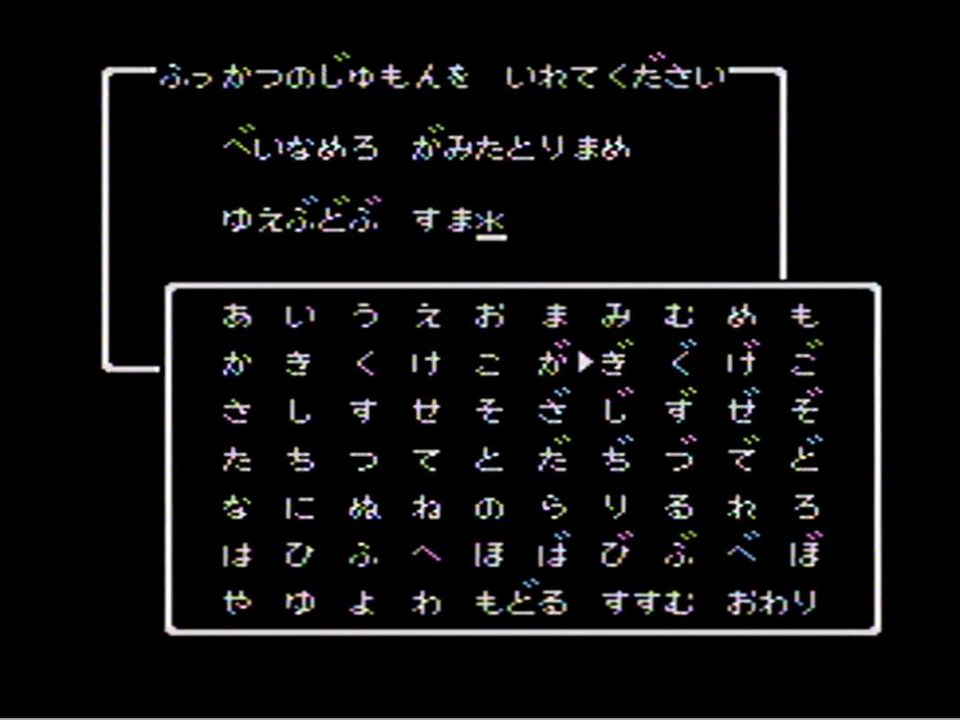
このマルチカラム処理を利用して、「メッセージ表示」を読みやすくした典型例が、かの有名な『ドラゴンクエスト』(エニックス/1986年)のパスワード、つまり復活の呪文です。
本作の復活の呪文は、俳句と同じ五・七・五で区切るマルチカラム処理をすることで、読みやすくかつメモしやすい、素晴らしいアイデアを導入しています。また本作では、ゲーム本編の「メッセージ表示」でもマルチカラム処理をしているので、漢字をまったく使用しない、ひらがなとカタカナ中心の文章でもとても読みやすくなっています。


© 1986, 2019 ARMOR PROJECT/BIRD STUDIO/SPIKE CHUNSOFT/SQUARE ENIX All Rights Reserved.
© SUGIYAMA KOBO
同じファミコンソフトでも、例えば『ボンバーマン』(ハドソン/1985年)や『ワルキューレの冒険』(ナムコ/1986年)など、パスワードの表示にマルチカラム処理をしていないものもありました。
これらのタイトルは、パスワード表示中にメモを取ったり、あるいはメモを見ながら入力したりする際に、途中で何文字目までを書いたのかが、総じて覚えにくかった印象を筆者は持っています。ファミコン以外にも、80年代に登場した各家庭用ゲームや、漢字が標準で使えなかった時代に発売されたPC用ゲームでは、マルチカラム処理をすることで「メッセージ表示」の読みやすさの差が顕著に出た感があります。
また、ゲーム内の演出ではありませんが、Nintendo Switchを使用した、ニンテンドーポイントのコード(※ニンテンドーeショップ用の金額をチャージする)入力画面も、やはり4ケタごとに区切るマルチカラム処理を導入しています。ニンテンドーポイントのコードは、不規則な16ケタの英数字で書かれていますので、等間隔でスペースを空けることで文字がとても読みやすくなっています。
快適に文章が読める改行、改ページの妙
「ビジネスを変える『ゲームニクス』」では「文字を大きくすることも大事だが、画面内で表示している文章がウインドウ内で完結していることが最も重要である。紙はページの行き来が簡単なのに対して、クリックやタップでページをめくる行為は、心理的な負担をともなうからだ」とも解説しています。
前述のマルチカラム処理と同様に、文章を読みやすくするうえでは適切な位置で改行、または改ページを入れ、ウインドウ内にすべて収まるようにするのも超重要ポイントです。
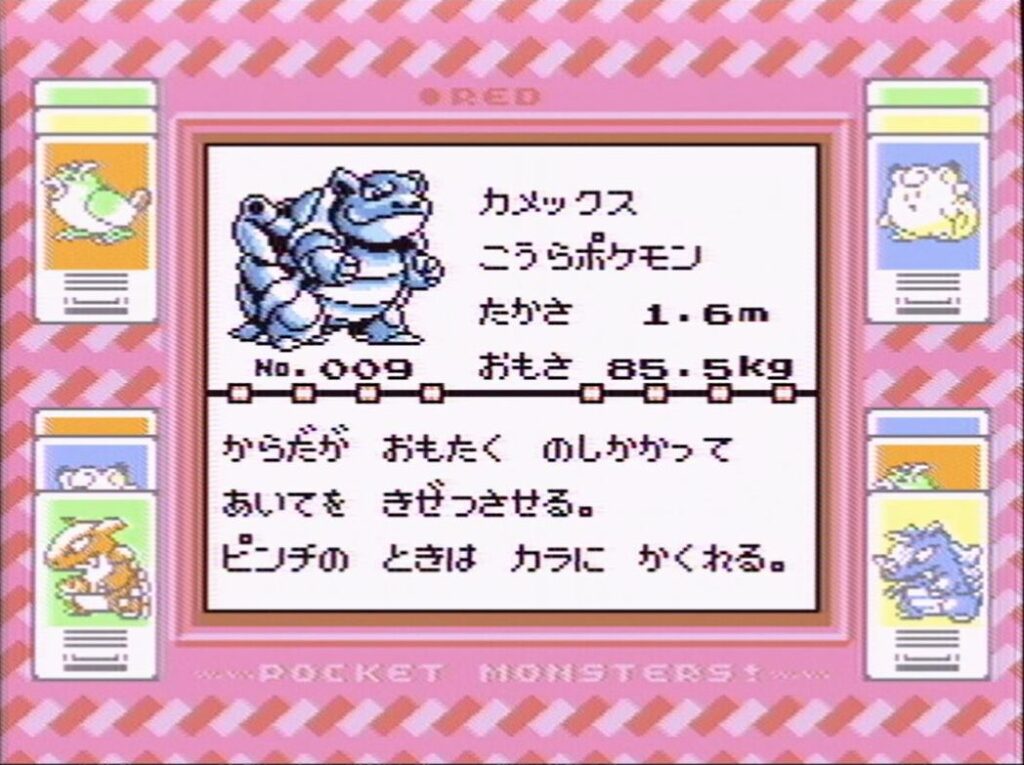
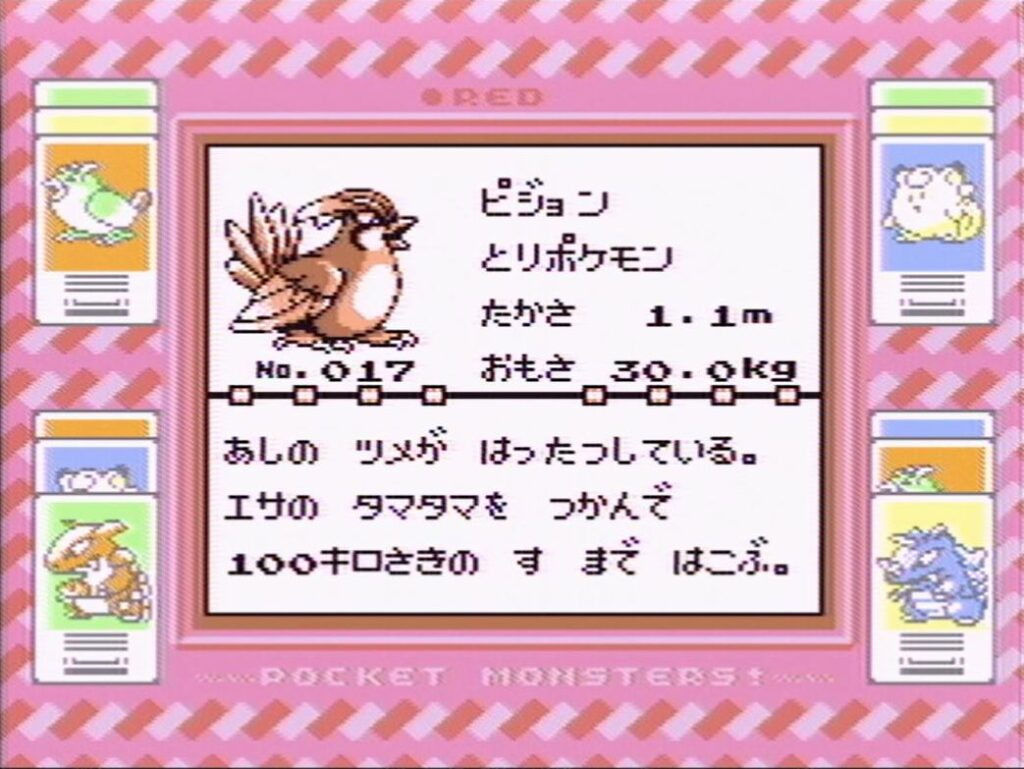
あくまで筆者個人の見解ですが、初期のタイトルから「メッセージ表示」の読みやすさに非常に気を使っているのが『ポケモン』シリーズです。
本シリーズの元祖『ポケットモンスター赤・緑』(任天堂/1996年)では、「ポケモン図鑑」で各ポケモンの紹介画面を表示すると、すべての文章がコンパクト、かつ適度に改行を入れていることがわかります。


©1995, 1996, 1998 Nintendo/Creatures inc./GAME FREAK inc.
©2016 Pokémon. ©1995-2016 Nintendo/Creatures Inc. /GAME FREAK inc.
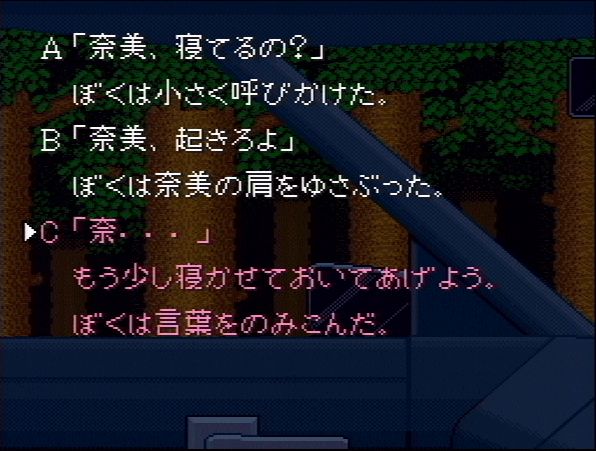
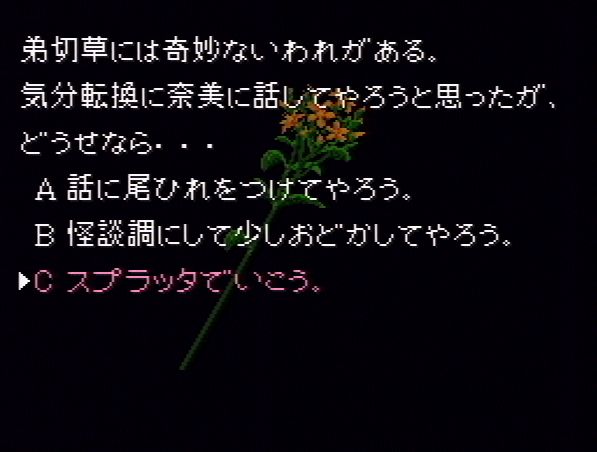
当コラムの第三十四回「シーンリズム」では、サウンドノベルゲーム『弟切草』(チュンソフト/1992年)の文章送りシステムをご紹介しました。
ここで言う文章送りシステムとは、適度なタイミングで次の文章の表示、または改ページボタンが表示されることを指します。このシステムによって、プレイヤーは「次のページはどんな展開になるんだろう?」とワクワクし、同時に文章がとても読みやすくなります。
また本作では、途中で選択肢を表示する際も改ページを入れず、ウインドウ内にすべての選択肢を表示させることで、プレイヤーがそれぞれの内容をひと目で比較しやすくなっています。
逆に、改行が途中で入らずに長文がダラダラと表示されたり、改ページ後も延々と「メッセージ表示」が続いたりすると、プレイヤーは頭の中にすべての情報が入り切れない、あるいは直前の情報を忘れやすくなるリスクが生じます。特に、文章そのものを楽しむ要素が強いノベルゲームでは、「メッセージ表示」の読みにくさはプレイヤーに大きなストレスを与えてしまいます。


© Spike Chunsoft Co., Ltd. All Rights Reserved./長坂秀佳
対戦相手より0.1秒でも0.01秒でも、素早く正解のボタンを押せるかどうかで勝敗が決まるクイズゲームも、問題文の改行または改ページのタイミングによって読みやすさに雲泥の差が生じます。とりわけ、単語の途中で改行された文章が1か所でもあると、非常に読みにくくなってしまいます。
当コラム執筆のため、初期のクイズゲームを改めて調べてみたのですが、平成初期のヒット作『カプコンワールド』(カプコン/1989年)が発売された時代から、こと問題文に関しては、総じてどのタイトルも単語の途中で改行を入れず、ウインドウ内に全文を表示するプログラムを組んでいたようです。改めて、先人たちの知恵と工夫には驚かされました。
ただし『クイズマジックアカデミー』(コナミ/2003年)シリーズなどで、問題文が「日本の首都は東京ですが、アメリカの首都は……」のように、途中で分岐する「引っ掛け問題」を出題する場合は、分岐後の文章を改ページして表示するケースもあります。


© SEGA
「メッセージ表示」におけるコントラストの重要性
「ビジネスを変える『ゲームニクス』」に記載された「原則1-A-⑧:文章表示の原則」では、「背景色と文字はコントラストが出るようにする」ことも提唱しています。
以下の写真は『ゼルダの伝説 ティアーズオブザキングダム』(任天堂/2023年)です。本作では、話し相手が直接口には出さず、心の中で密かに思っていることを表示する場合は、通常のセリフよりもフォントが小さく、かつ薄い色になります。
話し掛けた相手の心情を表現する、とてもおもしろいアイデアなのですが、本作を携帯またはテーブルモード、つまりNintendo Switch本体の(テレビに比べて)小さなモニターを使用してプレイした場合は、文章が読みにくくなるデメリットが生じているように思います。
ちなみに本作では、オプションモードで「会話ウインドウ」を「濃い」に設定することで、薄い文字でもある程度読みやすくなります。背景色が濃くなることで、文字色とのコントラストがより強くなるからです。


© Nintendo
また本作では、データロード中の待ち時間に表示される各種データのフォントが、背景と同じ茶色系統で表示されるため、背景に溶け込んで読みにくく(※携帯またはテーブルモードの場合)なっています。
「なぜ、モニターが小さいと読みにくくなる文字色にしちゃったのかなあ……」と思案していた筆者は、あるときガラケー用のゲームが人気を集め始めた2000年代初期の頃をふと思い出しました。
当時の携帯電話に使用されていたモニターのサイズは、Nintendo Switchよりもはるかに小さいものでした。筆者は一時期、仕事も兼ねてガラケー用のゲームに日々没頭していたのですが、「このゲームは『メッセージ表示』が読みにくいな」と思った記憶がありません。
ガラケーの小さいモニターでも、筆者がストレスなく文章を読めたのは、前述のマルチカラム処理や適切な改行に加え、文字と背景色のコントラストを配慮していたおかげでもあったのかと、今さらですが気が付いた次第です。


© G-MODE Corporation
以上、今回は「メッセージ表示」をテーマにお送りしましたが、いかがでしたでしょうか?
第三十五、三十六回のテーマ「ユーザーインターフェース」と同様に、「メッセージ表示」もプレイヤーにストレスを与えないよう、古くからいろいろな工夫がされていたことがおわかりいただけたのではないかと思います。
繰り返しになりますが、特に漢字が使えなかった時代の家庭用ゲームやPC用ゲームでは、ひらがなやカタカナばかりが並ぶ長文を表示するととても読みにくくなってしまうことから、マルチカラム処理が広く普及したように思われます。
また、上記の『くるりん☆カフェ』以外にも、小さいモニターでも文章を読みやすくするために、独自の工夫をしたガラケー用ゲームが、もしかしたらまだまだあるかもしれません。初期のガラケー用ゲームは、筆者も正直まだ追い切れていませんので、ここは今後の研究課題ですね。
それでは、また次回!







